Margen-Wrapper
- Patrick CHARRA
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
11 Jahre 2 Monate her #713
von Patrick CHARRA
Margen-Wrapper wurde erstellt von Patrick CHARRA
Hallo an alle
Zunächst entschuldige ich mich, ich spreche kein Deutsch, ich Google übersetzen ...
Vielen Dank für den Rest der Allrounder-Projekt. Ich schätze die Verbesserungen.
Ich habe eine Frage. Ich möchte die Margen reduzieren, um den Wrapper für 2 externe Anwendungen zur Verfügung Raum zu erhöhen.
Wie kann ich gehen, was sind der CSS zu ändern?
Vielen Dank im Voraus für Ihre Hilfe.
Mit freundlichen Grüßen
Patrick Charra
charra.net
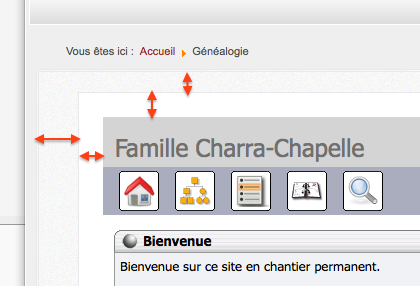
der Wrapper auf die Zusammenhänge "Généalogie" und "Albums photos"
Bonjour à tous
D'abord veuillez m'excuser, je ne parle pas allemand, j'utilise Google pour traduire...
Merci d'avoir pris la suite du projet Allrounder. J'apprécie les améliorations apportées.
J'ai une question. Je souhaite diminuer les marges du Wrapper pour augmenter la place disponible pour 2 applications externes.
Comment dois-je procéder, quels sont les CSS à modifier ?
Merci d'avance pour votre aide.
Cordialement
Patrick Charra
charra.net
le wrapper concerne les liens "Généalogie" et "Albums photos"
Zunächst entschuldige ich mich, ich spreche kein Deutsch, ich Google übersetzen ...
Vielen Dank für den Rest der Allrounder-Projekt. Ich schätze die Verbesserungen.
Ich habe eine Frage. Ich möchte die Margen reduzieren, um den Wrapper für 2 externe Anwendungen zur Verfügung Raum zu erhöhen.
Wie kann ich gehen, was sind der CSS zu ändern?
Vielen Dank im Voraus für Ihre Hilfe.
Mit freundlichen Grüßen
Patrick Charra
charra.net
der Wrapper auf die Zusammenhänge "Généalogie" und "Albums photos"
Bonjour à tous
D'abord veuillez m'excuser, je ne parle pas allemand, j'utilise Google pour traduire...
Merci d'avoir pris la suite du projet Allrounder. J'apprécie les améliorations apportées.
J'ai une question. Je souhaite diminuer les marges du Wrapper pour augmenter la place disponible pour 2 applications externes.
Comment dois-je procéder, quels sont les CSS à modifier ?
Merci d'avance pour votre aide.
Cordialement
Patrick Charra
charra.net
le wrapper concerne les liens "Généalogie" et "Albums photos"
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

11 Jahre 2 Monate her #715
von Thomas Hunziker
Thomas Hunziker antwortete auf Margen-Wrapper
Englisch würde sonst auch gehen. Französisch kann ich etwas lesen, aber nicht schreiben 
Sieh so aus als ob die Seite schon recht breit ist. Hat sich die Anfrage erledigt? Sonst müsste ich genauere Angaben haben was du machen willst.
Sieh so aus als ob die Seite schon recht breit ist. Hat sich die Anfrage erledigt? Sonst müsste ich genauere Angaben haben was du machen willst.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Patrick CHARRA
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
11 Jahre 2 Monate her #717
von Patrick CHARRA
Patrick CHARRA antwortete auf Margen-Wrapper
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

11 Jahre 2 Monate her #718
von Thomas Hunziker
Thomas Hunziker antwortete auf Margen-Wrapper
They are actually paddings
Outer one:
Inner one:
You can create a custom.css file in /templates/lessallrounder/css and copy those rules in there and adjust as needed. After saving the template style again, it will pick up that file and integrate it into the template.css.
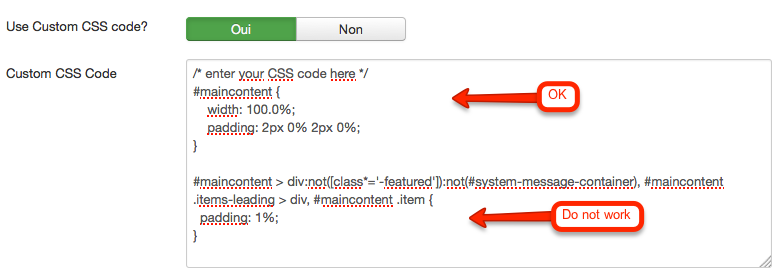
Or you can use the custom rule box in the advanced template parameters.
Outer one:
Code:
#maincontent {
padding: 20px 3% 20px 3%;
}
Code:
#maincontent > div:not([class*='-featured']):not(#system-message-container), #maincontent .items-leading > div, #maincontent .item {
padding: 2%;
}
You can create a custom.css file in /templates/lessallrounder/css and copy those rules in there and adjust as needed. After saving the template style again, it will pick up that file and integrate it into the template.css.
Or you can use the custom rule box in the advanced template parameters.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Patrick CHARRA
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 8
- Dank erhalten: 0
11 Jahre 2 Monate her #720
von Patrick CHARRA
Patrick CHARRA antwortete auf Margen-Wrapper
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

11 Jahre 2 Monate her #722
von Thomas Hunziker
Thomas Hunziker antwortete auf Margen-Wrapper
It's likely because the rule has some special characters in it which get escaped or something like that.
Try with a custom.css file and it will work better for sure.
Try with a custom.css file and it will work better for sure.
Folgende Benutzer bedankten sich: Patrick CHARRA
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.351 Sekunden